Memotong sebagian kecil gambar sering diperlukan saat kita akan membuat
sebuah logo, banner atau sekedar mengganti background sebuah foto. Pada
prinsipnya kita melakukan seleksi pada bagian gambar tertentu yang akan
kita proses. Karena bagian gambar yang dikehendaki sering tidak
beraturan bentuknya, maka kita perlu melakukannya dengan teknik khusus.
Beberapa tool pada photoshop bisa dipakai untuk melakukan seleksi,
seperti pen tool, lasso tool, rectangular tool. Namun pembahasan kali
ini difokuskan pada penggunaan pen tool. Hal ini tentunya bukan karena
hanya pen tool yang terbaik, namun yang termudah menurut saya. Memang
untuk bagian yang sulit seperti rambut misalnya, diperlukan teknik yang
lebih kompleks tidak sekedar pen tool.
Langkah-langkah memotong gambar dengan pen tool
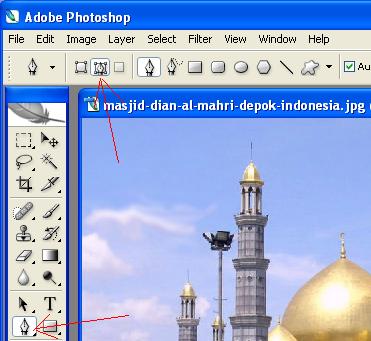
1. Buka gambar yang akan diproses
2. Klik pen tool pada window tool, lalu klik path pada toolbar.
3. Select kasar pada gambar
4. Klik kanan pada pertengahan garis lalu pilih Add anchor point
5. Edit anchor point satu per satu sampai selesai
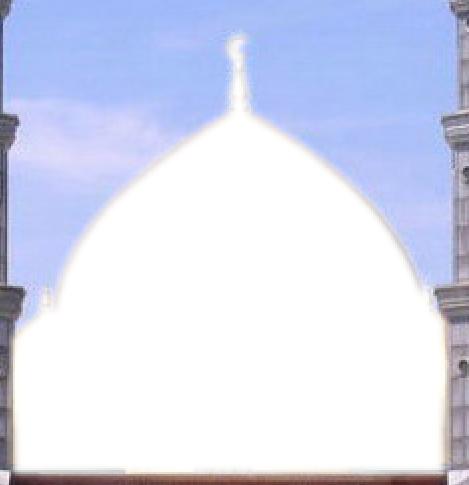
6. Klik kanan, pilih make selection, isi radius dengan 2 lalu ok, jika benar akan tampak seperti ini
7. Tekan CTRL+X untuk CUT gambar dan ting . . . , akhirnya kita bisa
“mengambil” kubah emas dari masjid (cuma dalam foto . . . ).
8. Demikian artikel tentang cara memotong gambar dengan pen tool semoga bermanfaat untuk kebaikan bagi kita semua.
 home
home












 Home
Home
Post a Comment